E-sanayim UI Design
About the Project
E-sanayim is a user interface (UI) design created for our startup project that reached the finals at the Pitching Day event held at Ostim Technical University. The main goal of the project is to offer a platform that facilitates the digital transformation of industrial companies.
This platform aims to help companies build a digital identity, showcase their products and services, and digitize in line with sectoral needs.
Design Process
The UI design process focused on the following core principles:
- User-friendly interface: Simple, clear, and intuitive user experience.
- Mobile compatibility: All designs were created as responsive.
- Corporate aesthetics: The color palette, typography, and visual hierarchy reflect an industry-focused professional tone.
- Component-based structure: A modular design principle was followed with reusable UI components.
Page Designs
- Homepage
- Company Profile Page
- Products & Services Page
- Contact / Application Form
- Admin Panel (wireframe level)
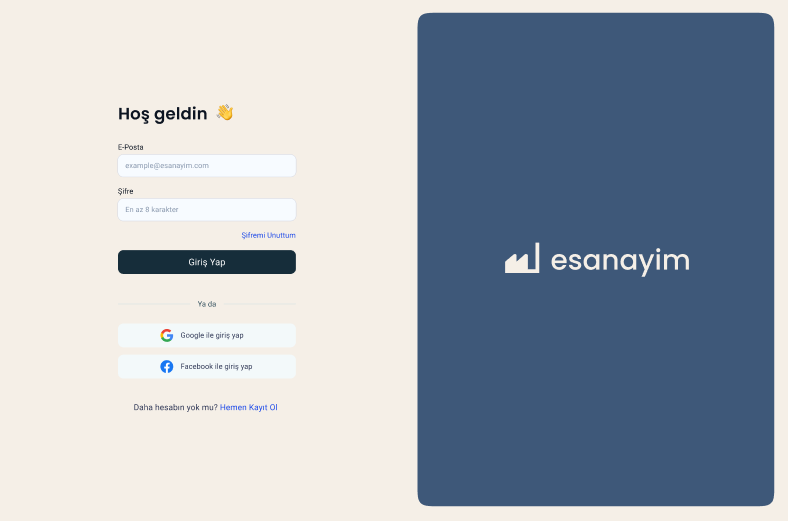
Visuals

Detailed Screens
Tools Used
| Technology | Logo |
|---|---|
| Figma | |
| Whimsical | - |
My Contribution
I was responsible for all stages of the UI design in this project:
- Creating the visual identity
- Planning page flows
- Establishing the component-based design system
- Preparing a Figma prototype for the final presentation
Status
This project is still under development, and frontend integration is planned for future stages.
