Restaurant UI Design
About the Project
Restaurant UI Design is a user-friendly and modern user interface (UI) design project created for a fictional restaurant brand. The goal of this design is to provide a mobile-focused experience where restaurant customers can browse menus, make reservations, and place orders online.
The project aims to contribute to the digitalization of restaurant businesses and improve user experience.
Design Process
The UI design process was guided by the following key principles:
- User-friendly interface: A simple, clear, and intuitive user experience was prioritized.
- Mobile-first design: All screens were designed responsively with mobile users in mind.
- Aesthetic appearance: Color palette, typography, and visuals were crafted to reflect a warm and inviting restaurant theme.
- Modular structure: Each page follows a component-based design, making it easy to update and extend.
Page Designs
- Home Page (Welcome screen)
- Menu Page (Filterable items by category)
- Reservation Page (Date and time selection)
- Order Page (Cart, payment, and confirmation)
- About Us & Contact Page
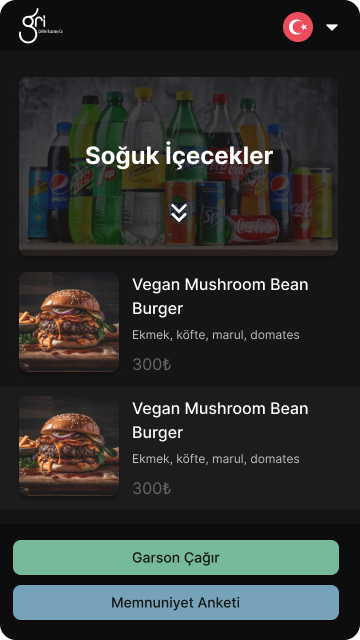
Visuals

Detailed Screens
Tools Used
| Technology | Logo |
|---|---|
| Figma | |
| Whimsical | - |
My Contribution
I was responsible for all stages of the UI design in this project:
- Defining brand identity and theme
- Planning user flows and page structure
- Designing stylish and user-friendly components
- Preparing a complete prototype in Figma for presentation
Status
This project has been completed as a design work. If requested, it can be integrated into the frontend development phase.
